

You can find the original "Marko vs React: An In-depth Look" article here!
In this article we will take an in-depth look at the differences and similarities between Marko and React from the perspective of the maintainers of Marko.
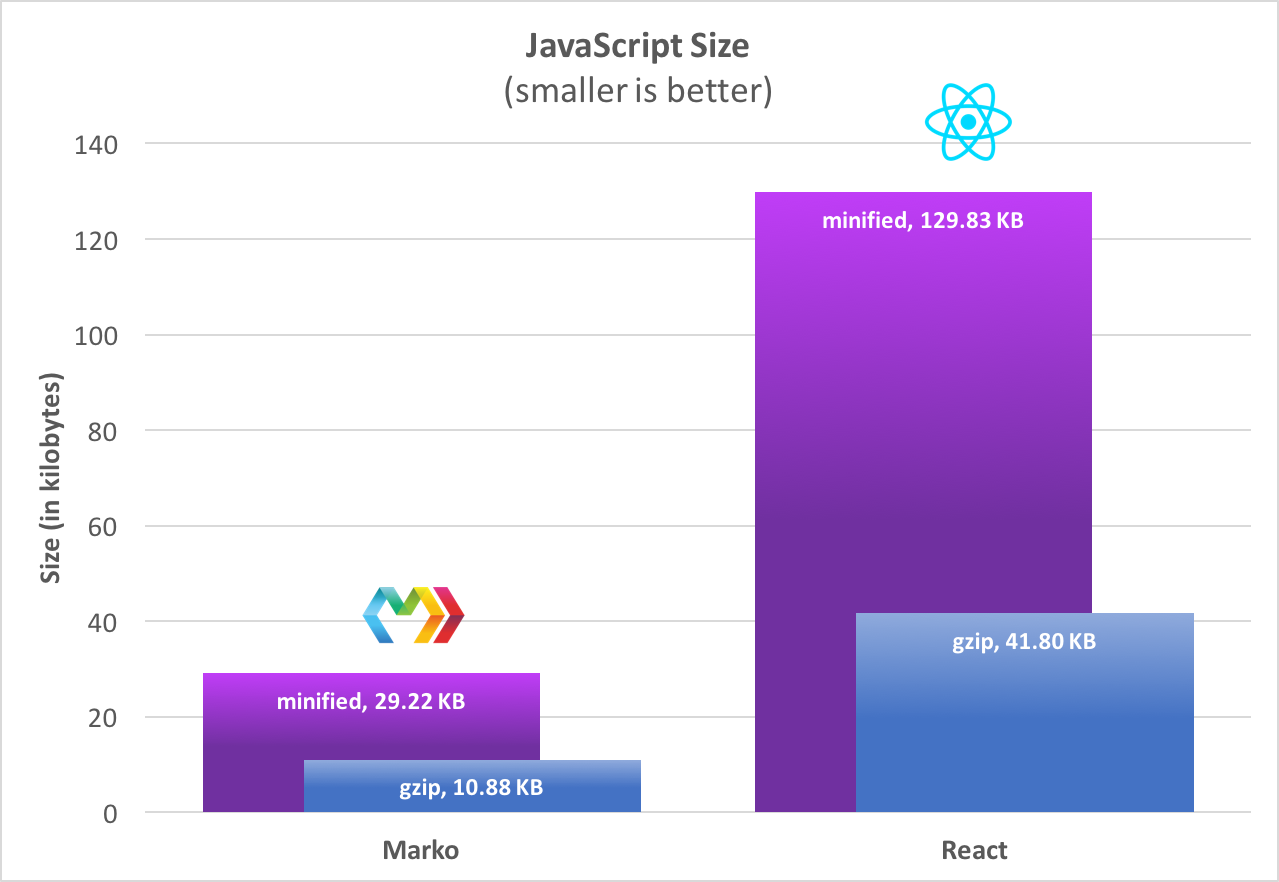
On the surface, Marko and React have a lot in common and both are trying to solve very similar problems. Specifically, both Marko and React allow developers to build web applications based on UI components and both free developers from having to write code to manually update the DOM. While many of the features in Marko were inspired by React, Marko and React offer very different usability and performance characteristics. Marko was designed to avoid almost all boilerplate and is more closely aligned with HTML. In almost all cases, a Marko UI component will require less lines of code than its React JSX equivalent while maintaining readability and allowing the same expressiveness as JSX. In addition, Marko is highly optimized for use on the server and in the browser and has a much smaller weight:

Because the Marko JavaScript library is much smaller than React, it will require less time to load and parse and this will drastically improve page load times on slow connections or on older devices. Based on our benchmarks, Marko consistently outperforms React by a significant margin on both the server and in the browser.
The following code highlights some of the differences between Marko and React JSX using a somewhat contrived UI component as an example:
Component{;thisstate = count: 0 ;}{this;}{const count = thisstatecount;let countClassName = "count";if count > 0countClassName += " positive";else if count < 0countClassName += " negative";return<div ="click-count"><div =>count</div><button=>-1</button><button=>+1</button></div>;}
class<div.click-count><div.count class={positive: count > 0,negative: count < 0}></div><button on-click'increment', -1)>-1</button><button on-click'increment', 1)>+1</button></div>
classdiv.click-countdiv.count class={positive: count > 0,negative: count < 0} --button on-click"increment", -1) -- -1button on-click"increment", 1) -- +1
Marko and React have the following in common:
domEl.addEventListener() needed)At a high level here are some differences:
<doctype> and <html>createElement() function calls while the Marko compiler has full control over how things are compiled and optimized.PropTypes only provide validation at render-time)class Counter extends React.Component in React).this.state.count++).this.emit('myCustomEvent', arg1, arg2)).Function references for custom events while Marko automatically delegates emitted custom events to event handler methods on components.this will be the component instance.In the sections below we will take a closer look at some of the differences between Marko and React.
Both Marko and React JSX allow HTML markup and JavaScript to be combined into a single file and both support building web applications based on UI components. Marko utilizes an HTML-JS syntax while most React apps use the JSX syntax.
React JSX makes JavaScript more like HTML and Marko makes HTML more like JavaScript.
In the end, both Marko and React allow JavaScript and HTML to be intertwined.
In React JSX, all attribute values are parsed as string values unless {} is used.
<MyComponent="Frank"==== /><div ="content" ="foo">Hello</div>
With Marko, all attribute values are parsed as JavaScript expressions. The following Marko code is equivalent to the React JSX code above:
<my-componentname="Frank"message-count=30visible=trueperson={ firstName: 'John', lastName: 'Doe' }colors='red', 'green', 'blue' /><div id="content" class="foo">Hello</div>
my-component [name="Frank"message-count=30visible=trueperson={firstName: "John",lastName: "Doe"}colors="red", "green", "blue"]div id="content" class="foo" -- Hello
React JSX starts with JavaScript and allows XML elements to be inlined as shown below:
import formatDate from "./util";{return personfirstName + " " + personlastName + ".";}{var person = propsperson;return<div>Hello !<span>You were born on </span></div>;}
Marko starts out in HTML, but it allows JavaScript to be inlined in a clean and maintainable way. Unlike other template languages, Marko aims to allow the full power of JavaScript. The following Marko code is equivalent to the React JSX code above:
importstatic<div>Hello !<span>You were born on .</span></div>
importstaticdiv
Lines prefixed with $ are directly added to the compiled JavaScript output inside the compiled render() function (for JavaScript code that should run for every render). Lines prefixed with static are directly added to the compiled JavaScript output outside the render() function (for code that should only run once when the template is loaded).
With Marko any valid HTML markup can be used inside a Marko template. This is not the case with React. The following quote is from the React documentation:
Caveat:
Since JSX is closer to JavaScript than HTML, React DOM uses
camelCaseproperty naming convention instead of HTML attribute names.
For example,
classbecomesclassNamein JSX, andtabindexbecomestabIndex.
As a result of this caveat for React, tools for converting HTML to JSX exist.
<div ="content" ="my-component">Hello</div><input ="text" ="firstName" ="John" />
<div id="content" class="my-component">Hello</div><input type="text" name="firstName" value="John">
div id="content" class="my-component" -- Helloinput type="text" name="firstName" value="John"
JSX is syntactic sugar on top of JavaScript, but it requires expressions, so simple things like an if/else/for statement don’t work on their own within a JSX element. As a result, you must either use a ternary expression, an immediately invoked function expression, function call expression, or the experimental do {} expression (stage 0 at the time of writing). This is not an issue for Marko, and tags such as if() and for can be used anywhere as shown below:
{return<div ="counter-message">{if count < 0return <div>Count is negative</div>else if count === 0return <div>Count is zero</div>elsereturn <div>Count is positive</div>}</div>}
<div.counter-message><ifcount < 0><div>Count is negative</div></if><else ifcount === 0)><div>Count is zero</div></else><else><div>Count is positive</div></else></div>
div.counter-messageifcount < 0div -- Count is negativeelse ifcount === 0)div -- Count is zeroelsediv -- Count is positive
Marko also allows directives to be used as attributes for a more condensed template:
<div.counter-message><div ifcount < 0)>Count is negative</div><div ifcount === 0)>Count is zero</div><div else>Count is positive</div></div>
div.counter-messagediv ifcount < 0) -- Count is negativediv ifcount === 0) -- Count is zerodiv else -- Count is positive
{return<ul>colors</ul>;}
<ul><forcolor of=colors><li.color style={ backgroundColor: color }></li></for></ul>
ulforcolor of=colorsli.color style={backgroundColor: color} --
<div id="content"/><h1 class="subheader"/><h1 id="pageTitle" class="foo bar"/><!-- Shorthand equivalent: --><div#content/><h1.subheader/><h1#pageTitle.foo.bar/>
div id="content"h1 class="subheader"h1 id="pageTitle" class="foo bar"// Shorthand equivalent:div#contenth1.subheaderh1#pageTitle.foo.bar
Marko supports a shorthand based on CSS selectors for less code.
React does not support these helpful shorthands.
Marko supports a concise syntax that drops angled brackets and ending tags in favor of indentation. Here’s how the Marko syntax options compare:
<ul><forcolor of=colors><li></li></for></ul>
ulforcolor of=colorsli --
ulforcolor of=colorsli --
ulforcolor of=colorsli --
ulforcolor of=colors<li></li>
ulforcolor of=colorsli --
The HTML syntax and the concise syntax can be used together:
React does not offer a concise syntax.
Marko starts with simple HTML and allows UI component logic to easily be layered on top.
A React UI component is typically implemented as a class that extends ReactComponent:
Component{return <div>Hello thispropsname</div>;}
React also supports a more concise functional component:
{return <div>Hello propsname</div>;}
However, if state or lifecycle events are needed then a functional UI component must be converted to a class component:
Component{// ...}{return <div>Hello thispropsname</div>;}
Here is the same component in Marko:
<div>Hello </div>
div -- Hello
Behavior can easily be added to any Marko UI component:
class<div>Hello </div>
classdiv -- Hello
Marko also allows JavaScript behavior, CSS styling and HTML markup to be embedded in the Marko template as a single file UI component:
classstyle.less {.hellocolor: red;<div.hello>Hello $input.name.toUpperCase</div>
classstyle.less {.hellocolor: red;div.hello -- Hello $input.name.toUpperCase
Marko compiles component to JavaScript modules that export an API for rendering the component as shown below:
;
The same UI component can be rendered to a stream such as a writable HTTP response stream:
;
The user’s of a Marko UI component do not need to know that the component was implemented using Marko.
Contrast this with React as an example:
import ReactDOM from "react-dom";ReactDOM;
On top of that, React requires that a different module be imported to render the exact same UI component on the server:
import ReactDOMServer from "react-dom/server";var html = ReactDOMServer;
With React, all custom tags for UI components must be explicitly imported:
import Hello from "./components/Hello";import GoodBye from "./components/GoodBye";{return<div><Hello = /><GoodBye = /></div>;}
Marko supports a mechanism for automatically discovering custom tags for UI components based on the project directory structure. Marko walks up the directory tree to discover all directories and it will also automatically discover custom tags exported by installed packages. This approach negates the need for explicitly importing a custom tag to reduce the amount of code needed in a Marko template. For example given the following directory structure:
.├── components/│ ├── hello.marko│ └── good-bye.marko└── index.marko
The <hello> tag and the <good-bye> tag nested below the components/ directory will automatically be made available to the index.marko at the root:
<div><hello name=input.name /><good-bye name=input.name /></div>
divhello name=input.namegood-bye name=input.name
This approach also allows editors and IDEs to offer autocompletion for custom tags.
Even after rendering has started, Marko allows parts of the view to be rendered asynchronously using the <await> tag as shown in the following Marko template:
import<awaitreadPromise><@thenhelloText><p></p></@then></await>
importawaitreadPromise@thenhelloTextp --
Marko compiles a template differently based on whether or not it will be used on the server or in the browser. For example, given the following template:
<div>Hello !</div>
div -- Hello !
var marko_template = require"marko/html".t__filename,marko_helpers = require"marko/runtime/html/helpers",marko_escapeXml = marko_helpers.x;function renderinput, out) {out.w("<div>Hello " +marko_escapeXml(input.name) +"!</div>");}
var marko_template=require"marko/html".t__filename,marko_helpers=require"marko/runtime/html/helpers",marko_escapeXml=marko_helpers.x;function [renderinput, out){out.w("<div>Hello " +marko_escapeXml(input.name) +"!</div>");}]
var marko_template = require"marko/vdom".t__filename;function renderinput, out) {out.e("DIV", null, 3).t("Hello ").t(input.name).t("!");}
var marko_template=require"marko/vdom".t__filename;function [renderinput, out){out.e("DIV", null, 3).t("Hello ").t(input.name).t("!");}]
The Marko compiler was built to support compile-time code generators for custom tags and it also provides support for compile-time transforms. While Babel allows code transformations of JavaScript, the Marko compiler provides support for resolving custom tags declaratively and the Marko AST provides for very powerful and simple transformations as shown in the following code for rendering Markdown to HTML at compile-time:
components/markdown/code-generator.js:
;;{var bodyText = ;var html = ;var builder = codegenbuilder;return builder;}
The <markdown> tag can then be used as shown below:
<markdown>> This section demonstrates Markdown in Marko# Marko is awesome!- High performance- Small- Intuitive</markdown>
<markdown>> This section demonstrates Markdown in Marko# Marko is awesome!- High performance- Small- Intuitive</markdown>
In this example, after the template is compiled, the marked library is no longer needed at render-time.
Marko and React offer a variety of developer tools. The Marko developer tools are constantly evolving, but Marko currently provides tools for unit testing UI components, precompiling .marko files and generating configuration-less apps (similar to create-react-app). Currently, there are no Marko developer tools that integrate with the browser, but this is something we would like to see in the future. We will go into more detail on the Marko developer tools in a future post.
Marko offers syntax highlighting across all major IDEs and editors, as well as on GitHub. Marko provides first-class support for the Atom editor with syntax highlighting, Autocomplete for both HTML and custom tags, Hyperclick to quickly jump to referenced files and methods, and Pretty printing to keep your code readable.
Here are just a few reasons you should consider using Marko over React:
Interested in learning more about Marko? If so, you can get additional information on the Marko website. Join the conversation and contribute on GitHub and follow us on Twitter.
EDITHelpful? You can thank these awesome people! You can also edit this doc if you see any issues or want to improve it.