

If you know HTML, CSS, and Javascript, you know Marko
Faster loads via streaming and a tiny (~10kb gzip) runtime
From simple HTML templates to powerful UI components
Marko is powering high-traffic websites like ebay.com
Change the data backing a view and Marko will automatically and efficiently update the resulting HTML
classstyle {}<div.count></div><button.example-button on-click'increment')>Click me!</button>
Write in a familiar HTML-like style or drop the angle brackets and use Marko's concise syntax
<html><head><title>Hello Marko</title></head><body><h1>My favorite colors</h1><ul.colors><forcolor of=input.colors><li></li></for></ul></body></html>
htmlheadtitle -- Hello Markobodyh1 -- My favorite colorsul.colorsforcolor of=input.colorsli --
Fast enough to power animations at 60FPS
The above animation is <div> tags. No SVG, no CSS transitions/animations. It's all powered by Marko which does a full re-render every frame.

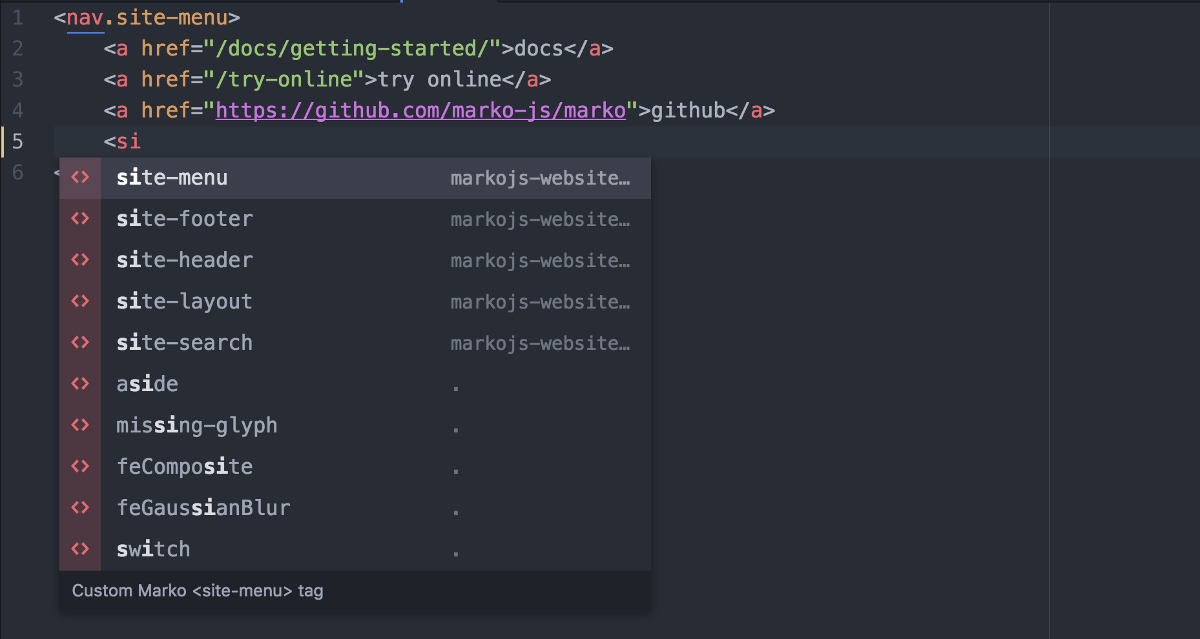
Marko provides first-class support for the Atom editor with syntax highlighting, Autocomplete for both HTML and custom tags, Hyperclick to quickly jump to referenced files and methods, and Pretty printing to keep your code readable.
Community plugins also provide syntax highlighting for Sublime, VS Code, Webstorm & others!
View all editor plugins Node.js(server)
Node.js(server) Desktop Browsers(average)
Desktop Browsers(average) Mobile Browsers(average)
Mobile Browsers(average)This benchmark measures the time it takes to cycle through 133 colors. The selected color index changes every cycle. When the selected color index changes three things happen:
This benchmark measures how well a large render tree is optimized when only a few nodes actually need to be updated.
View the code on GitHub